https://www.w3schools.com/js/DEFAULT.asp
C:\Users\myanj> cd /
C:\> cd serverless
C:\serverless> mkdir js-tutorial
C:\serverless> cd js-tutorial
c:\serverless\js-tutorial> npm init -y
Wrote to C:\serverless\js-tutorial\package.json:
{
"name": "js-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
C:\serverless\js-tutorial> npm install -g http-server
명령어창을 새롭게 실행해서 아래 명령어로 웹 서버를 실행
C:\serverless\js-tutorial> http-server
Starting up http-server, serving ./
Available on:
http://192.168.0.200:8080
http://192.168.56.1:8080
http://192.168.33.1:8080
http://127.0.0.1:8080
Hit CTRL-C to stop the server
C:\serverless\js-tutorial> es6.html 파일을 생성
Hello ES6
<script>
console.log("Hello, ES6");
</script>
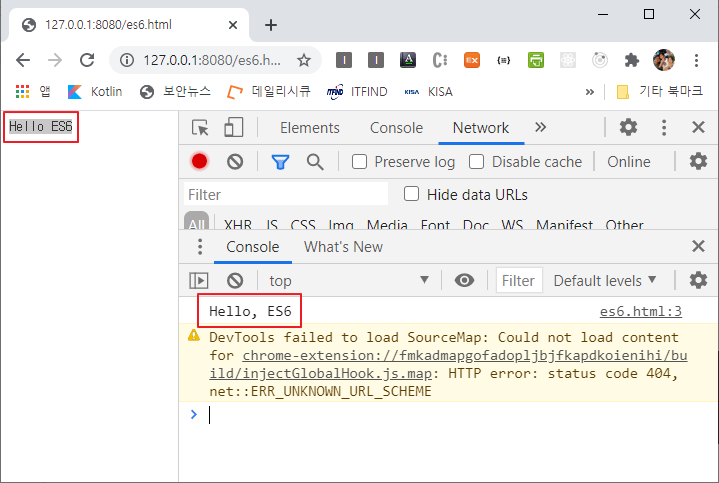
웹 브라우져로 es6.html 실행을 확인
http://127.0.0.1:8080/es6.html

JavaScript 객체
Hello ES6
<script>
// 객체는 객체변수 = { 이름: 값, 이름: 값, ... }; 형식으로 표현
// 객체의 값을 참조할 때는 객체변수['이름'] 또는 객체변수.이름 형식으로 참조
var person = {
name: '홍길동',
age: 24,
'first name': '홍',
hello: function() {
return `Hello ${this.name}`;
}
};
console.log(person);
console.log(person.name); // 홍길동
console.log(person['name']); // 홍길동
console.log(person['first name']); // 홍
// console.log(person.'first name'); // x
console.log(person.hello()); // Hello 홍길동
</script>
단축속성명(shorthand property names)
<script>
// const: 변하지 않는 변수 값을 선언할 때 사용하는 키워드
var age = 21;
var name = 'mike';
const obj_old = {
age: age,
name: name,
getName: function() { return this.name; }
};
console.log(obj_old);
console.log(obj_old.age);
console.log(obj_old.name);
// 단축속성명을 사용해서 객체에 값을 전달
const obj_new = {
age,
name,
getname() { return this.name; }
};
console.log(obj_new);
console.log(obj_new.age);
console.log(obj_new.name);
</script>
<script>
// 단축 속성명을 사용하지 않은 코드
function makePerson_old(age, name) {
return { age: age, name: name };
}
console.log(makePerson_old(21, 'mike')); // {age: 21, name: "mike"}
// 단축 속성명을 사용한 코드
function makePerson_new(age, name) {
return { age, name };
}
console.log(makePerson_new(21, 'mike')); // {age: 21, name: "mike"}
// 콘솔에 로그를 출력할 때 단축 속성명을 사용하는 예
const name = 'John';
const age = 21;
console.log('name = ', name, ', age = ', age); // name = John , age = 21
console.log(`name = ${name}, age = ${age}`); // name = John, age = 21
console.log({ name, age }); // {name: "John", age: 21}
</script>
계산된 속성명(computed property names)
<script>
function makeObject_old(key, value){
const obj = {};
obj[key] = value
return obj
}
console.log(makeObject_old("name", "John")); //{"name":"John"}
//객체의 속성명을 동적으로 결정 = 계산된 속성명
function makeObject_new(key, value){
const obj = {[key] : value}
return obj
}
console.log(makeObject_old("name", "John"));
let i = 0;
let obj = {
["val" + i++]: i,
["val" + i++]: i,
["val" + i++]: i,
};
console.log(obj.val0, obj.val1, obj.val2) //1, 2, 3
let param = 'size';
let config = {
[param]: 12,
['monile' + param.charAt(0).toUpperCase() + param.slice(1)]: 10
};
console.log(config) //{size: 12, monileSize: 10}
console.log(param.slice(1)) //ize
</script>
전개연산자(spread operator)
// 전개연산자
console.log(Math.max(1, 3, 5, 7, 9)); // 9
const numbers = [ 1, 3, 5, 7, 9 ]; // 숫자 배열
console.log(Math.max(numbers)); // NaN(Not a Number)
console.log(Math.max(...numbers)); // 9
// 전개연산자를 이용한 배열 또는 객체 복사
let arr1 = [ 1, 2, 3 ];
let arr2 = [ ...arr1 ];
let arr3 = arr1;
console.log(arr1); // [ 1, 2, 3 ]
console.log(arr2); // [ 1, 2, 3 ]
console.log(arr3); // [ 1, 2, 3 ]
arr1[1] = 20;
console.log(arr1); // [ 1, 20, 3 ]
console.log(arr2); // [ 1, 2, 3 ] <== 전개연산자를 이용하면 배열 값이 복사됨
console.log(arr3); // [ 1, 20, 3 ]
let obj1 = { age: 23, name: "Mike" };
let obj2 = { ...obj1 };
let obj3 = obj1;
console.log(obj1); // { age: 23, name: "Mike" }
console.log(obj2); // { age: 23, name: "Mike" }
console.log(obj3); // { age: 23, name: "Mike" }
obj1.name = "John";
console.log(obj1); // { age: 23, name: "John" }
console.log(obj2); // { age: 23, name: "Mike" }
console.log(obj3); // { age: 23, name: "John" }
// 전개연산자를 사용하면 배열 요소의 순서가 유지
console.log([ 1, 2, ...[7, 8, 9], 3, 4 ]); // 1, 2, 7, 8, 9, 3, 4
console.log(new Date(2020, 10, 2));
console.log(new Date(...[2020, 10, 2]));
let today = [ 2020, 10, 2 ];
console.log(new Date(today[0], today[1], today[2]));
console.log(new Date(...today));
// 전개연산자를 이용해서 두 데이터를 병합
const o1 = { age: 21, name: "Mike" };
const o2 = { hobby: "Soccer" };
const o3 = { ...o1, ...o2 };
console.log(o3); // {age: 21, name: "Mike", hobby: "Soccer"}
// 한 객체에 동일한 속성명이 있으면 같은 값을 덮어씀
const obj1 = {x:1, y:'a', x:2};
console.log(obj1); //{x: 2, y: 'a'}
obj1['x'] = 3;
obj1['z'] = 4;
console.log(obj1); //{x: 3, y: 'a', z: 4}
const obj2 = {...obj1, y: 'b'}; //{x: 3, y: 'a', z: 4, y: 'b'}
console.log(obj2); ////{x: 3, y: 'b', z: 4}
배열 비구조화(array destructuring)
<script>
//배열 비 구조화
{
const arr = [1, 2];
//const a = arr[0]; //1
//const b = arr[1]; //2
const [a, b] = arr;
console.log(a); //1
console.log(b); //2
}
{
let a, b;
console.log(a, b) //undefined undefined
//a = 0;
//b = 1;
[a, b] = [0, 1];
console.log(a, b); //0, 1
}
// 배열 비 구조화를 이용한 값 교환
{
let a = 10;
let b = 20;
console.log(a, b); //10 20
// let temp = a;
// a = b;
// b = temp;
// console.log(a, b) //20 10
[a, b] = [b, a]
console.log(a, b) //20 10
}
// 배열의 특정 위치의 데이터만 추출
{
let a = [1, 2, 3, 4];
// let a1 = a[0];
// let a3 = a[2];
const [a1, ,a3] = a;
console.log(a1, a3) //1, 3
}
// 나머지 값을 별도의 배열로 만들기
{
const arr = [1, 2, 3, 4, 5];
const [first, ...rest] = arr;
console.log(first); //1
console.log(rest); //[2, 3, 4, 5]
}
</script>
객체 비구조화(ojbect destructuring)
객체의 여러 속성값을 변수로 쉽게 할당하는 방법
<script>
{
const obj = { age: 21, name: "Mike" };
// const { age, name } = obj;
// console.log(age); // 21
// console.log(name); // Mike
const { name, age } = obj;
console.log(age); // 21
console.log(name); // Mike
const { a, b } = obj;
console.log(a); // undefined
console.log(b); // undefined
}
// 객체 비구조화를 통해서 할당된 변수의 이름을 변경 => 별칭을 이용
{
const obj = { age: 21, name: "Mike" };
const { age: a, name: newName } = obj;
console.log(a); // 21
console.log(newName); // Mike
}
// 기본 값 설정
{
const obj = { age: undefined, name: null, grade: 'A' };
const { age = 0, name = 'noname', grade = 'F' } = obj;
console.log(age); // 0
console.log(name); // null
console.log(grade); // A
}
// 함수를 이용한 기본값
{
function getDefaultAge() {
return 0;
}
const obj = { age: undefined, grade: 'A' };
const { age = getDefaultAge(), grade } = obj;
console.log(age); // 0
console.log(grade); // A
}
// 객체 비구조화에서 나머지 속성들을 별도의 객체로 생성
{
const obj = { age: 21, name: "Mike", grade: "A" };
const { age, ...rest } = obj;
console.log(age); // 21
console.log(rest); // { name: "Mike", grade: "A" }
}
{
const people = [
{ name: "Mike", age: 21 },
{ name: "John", age: 22 }
];
for (i of people) {
let age = i.age;
let name = i.name;
console.log(name, age);
}
for ({ name, age } of people) {
console.log(name, age);
}
}
</script>
'Front > JavaScript' 카테고리의 다른 글
| [JavaScript] 기본 개념 정리2 (0) | 2020.11.03 |
|---|
![[JavaScript] 기본 개념 정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbfqxk3%2FbtqMn3CBFRt%2FeYuMN4I0rTV3iTGqNFFtT1%2Fimg.png)