- 라우트 내부에 또 라우트를 정의하는 것
[Profiles.js]
import React from 'react';
import { Link, Route } from "react-router-dom";
import Profile from './Profile';
const Profiles = () => {
return (
<div>
<h3>사용자 목록 : </h3>
<ul>
<li>
<Link to='/profiles/velopert'>velopert</Link>
</li>
<li>
<Link to='/profiles/gildong'>gildong</Link>
</li>
</ul>
<Route
path='/profiles'
exact
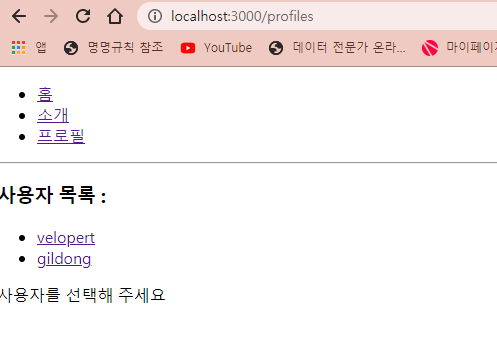
render={() => <div>사용자를 선택해 주세요</div>}
/>
<Route path='/profiles/:username' component={Profile} />
</div>
);
};
export default Profiles;- 첫번째 Route 컴포넌트에는 component대신 render라는 props를 넣너 주었다.
- 컴포넌트 자체를 전달하는 것이 아니라, 보여주고 싶은 JSX를 넣어 줄 수 있따.
- 지금처럼 따로 컴포넌트를 만들기 애매한 상황에 사용해도 되고, 컴포넌트에 props를 별도로 넣어 주고 싶을 때도 사용할 수 있다.
- exact라고만 적어주었는데 이는 exact={true}와 같은 의미
[App.js]
import React from 'react';
import { Route, Link } from 'react-router-dom';
import About from './About';
import Home from './Home'
import Profiles from './Profiles';
const App = () => {
return (
<div>
<ul>
<li>
<Link to = '/'>홈</Link>
</li>
<li>
<Link to = '/about'>소개</Link>
</li>
<li>
<Link to = '/profiles'>프로필</Link>
</li>
</ul>
<hr />
<Route path='/' component={Home} exact={true}/>
<Route path={['/about', '/info']} component={About}/>
<Route path='/profiles' component={Profiles}/>
</div>
);
};
export default App- Profiles 컴포넌트를 /Profiles경로에 연결시킨다.
- 해당 경로로 이동하는 링크도 추가
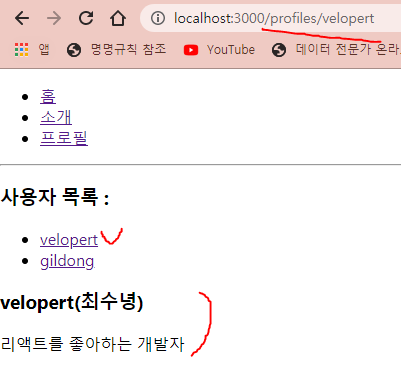
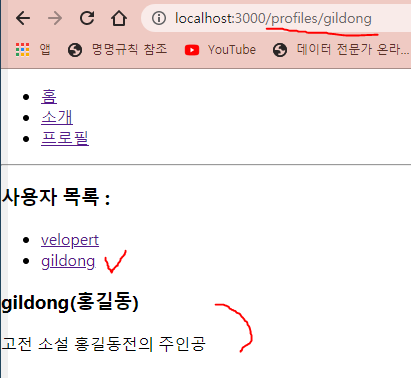
[결과]



'Front > React' 카테고리의 다른 글
| [React] 외부 API를 연동하여 뉴스 뷰어 만들기 (0) | 2021.01.12 |
|---|---|
| [React] 리액트 라우터 부가 기능 (0) | 2021.01.09 |
| [React] URL 파라미터와 쿼리 (0) | 2021.01.09 |
| React 배우기 (0) | 2021.01.05 |
| [React] 기본개념 (0) | 2020.11.04 |
![[React] 서브 라우트](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fezf3t6%2FbtqS3aoSSoO%2FJKUdDqgyVkCkxtrgpxpIx0%2Fimg.png)